Если же сайт пишется с нуля, то погружаясь в азы HTML, можно понять месторасположение мета-тегов внутри закрывающегося тега <head>, для написания каждого тега есть специальные места в коде. Допускать ошибки в процессе написания кода и его верстки нельзя, так как весь сайт может отобразиться ошибочно. Даже один дополнительный или удаленный символ в коде может полностью изменить отображение сайта, поэтому, если навыки HTML-верстки отсутствуют, лучше поручить это тем, кто изучает и практикует сайтостроение не первый год.
Помимо ситуации с ошибкой в коде, когда весь сайт перестанет отображаться, могут возникнуть и другие сложности:
- дублирующее текстовое содержание страниц (каждая страница должна иметь уникальные мета-теги, плагиат с других источников также исключается);
- мета-теги одной страницы должны быть разными по сравнению друг с другом;
- переизбыток или недостаток ключей;
отсутствие информативности мета-тегов.
Такой помощник, как Яндекс-Вебмастер, сразу обратит внимание владельца сайта на отсутствие мета-тегов или их некорректное заполнение, о чем сообщит в персональных уведомлениях.
Проведя диагностику ресурса, перейдя во вкладке меню «Диагностика» и затем «Диагностика сайта», отобразятся результаты о состоянии мета-тегов. Кликая по результатам выборки, можно увидеть проблемные страницы и оперативно внести исправления ошибок.
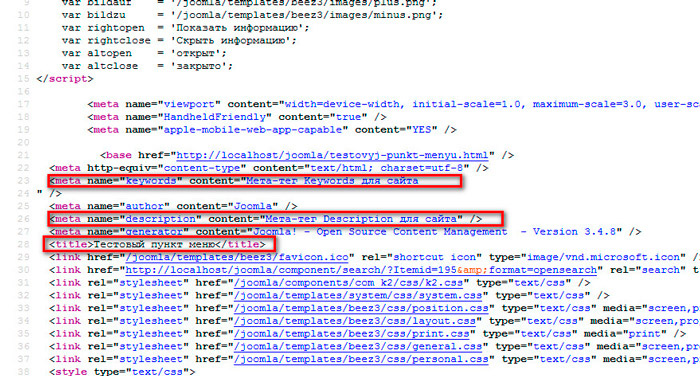
Другим способом проверки заполнения мета-тегов является вариант анализа кода непосредственно через изучение исходного кода в браузере. Открывая страницу и нажимая правой кнопкой мыши по ней, следует выбрать соответствующую фразу или нажать Ctrl+U и ознакомиться с исходным кодом в теге <head>. Если познания кода далеки от профессиональных, можно воспользоваться поиском, нажимая Ctrl+F и вводя названия мета-тегов. Это может сделать любой пользователь, без прав вебмастера или администратора, если код страницы не скрыт.